We’re proud to announce the release of the version 9.1 of our performance testing tool for Video Streaming servers (HLS, MPEG-DASH, HSS, HDS).
We’ll see in this blog what new features and enhancements this release brings.
HTTP/2 Support
Benefits of HTTP/2
The primary goals of HTTP/2 are to:
- reduce latency by enabling full request and response multiplexing
- minimize protocol overhead via efficient compression of HTTP header fields
- add support for request prioritization
- provide server push
For full details, you can read : https://web.dev/performance-HTTP/2/
HTTP/2 continues to be 100% compatible with versions 1.0 and 1.1
It kept :
- the same status codes (1XX, 2XX, 3XX, 4XX, 5XX)
- the same methods (GET, POST, PUT, HEAD, etc.)
- HTTP header fields and URIs
For full details you can read : https://www.stackscale.com/blog/HTTP/2/
Browsers are increasingly using HTTP/2 and HTTP/2 is part of the HLS low latency (LL-HLS) standard (https://developer.apple.com/streaming/HLS-draft-pantos.pdf)
Hopefully, thanks to this new release, you can now specify a playlist URL served with HTTP/2.
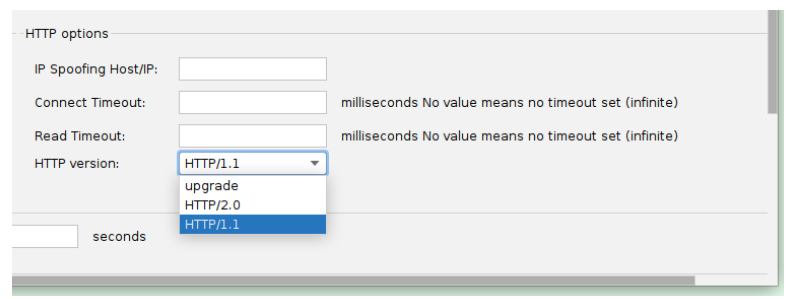
The UI of the plugin has been enhanced with a select box in the HTTP options section containing :
- HTTP/1.1 if you want to use HTTP1.1
- HTTP/2.0 if you want to use HTTP/2 (HTTP/2 is fully backwards-compatible with HTTP/1.1)
- upgrade if you want the plugin to determine the HTTP version to use (see Guess HTTP version section)

Guess HTTP version
You can choose to let the plugin determine the HTTP version to use, indeed in some cases the HTTP version may be different between chunks and manifests.
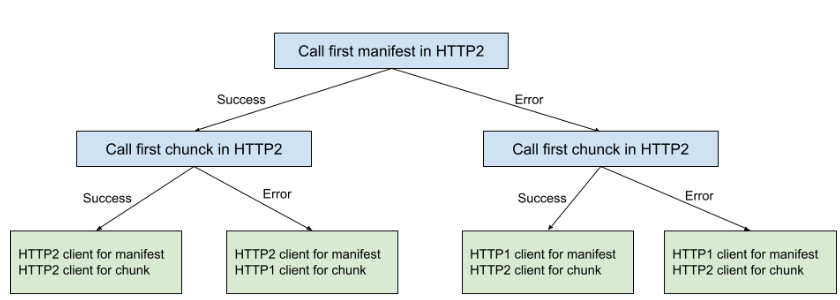
The plugin performs the following steps to choose the right version:
- Call the first manifest with HTTP/2 client
- if it faces an error during this call, it switches to HTTP1.1 client for manifest and calls the same manifest with HTTP1.1 client
- if it succeeds, it uses HTTP/2 client for manifest
- Call the first chunk with HTTP/2 client
- if it faces an error during this call, it switches to HTTP1.1 client for chunk and calls the same chunk with HTTP1.1 client
- if it succeeds, it uses HTTP/2 client for chunks

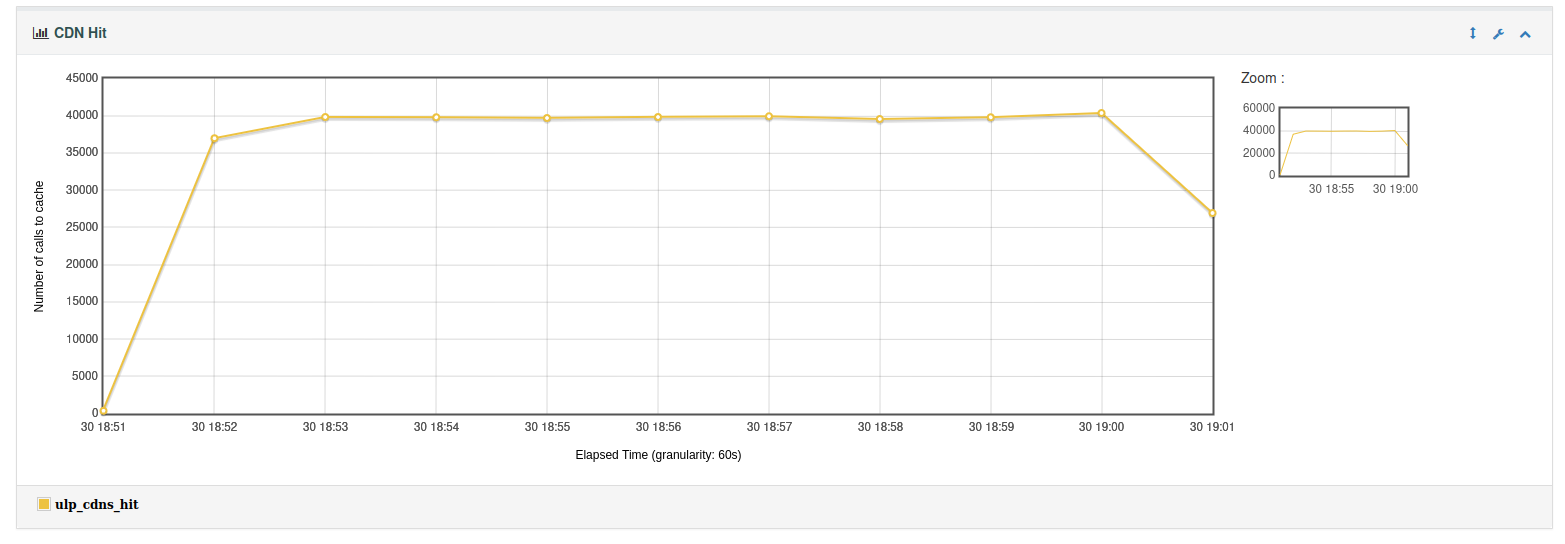
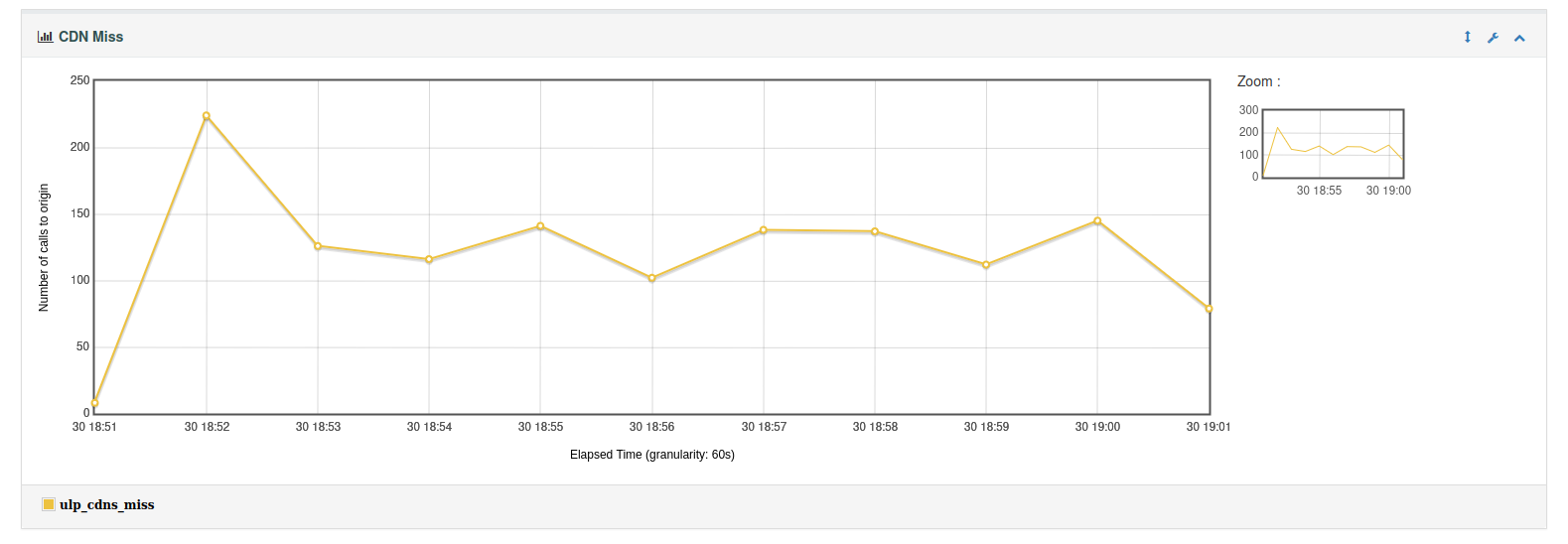
CDN caching simulator
This version allows for LIVE streams, the addition of CDN caching simulator to simulate a CDN fronting your origin.
The CDN logic is frequently deployed upstream of streaming servers to avoid flooding the origin with too many similar requests.
This feature is easy to use, you just have to specify the max percentage among concurrent requests that you allow to hit the origin, and for error management you just need to add the error codes that will not be saved in the cache and their lifetime.
The duration during which the resource is stored in the cache is calculated by the plugin using the HTTP caching headers (Cache-Control, Control)
You can then use the HTML report to obtain the number of calls to the origin and to the cache :


Note: this feature is only available for Live streams, not VOD.
Better metrics for easier analysis
This version improves the metrics that are useful for analyzing your performance test.
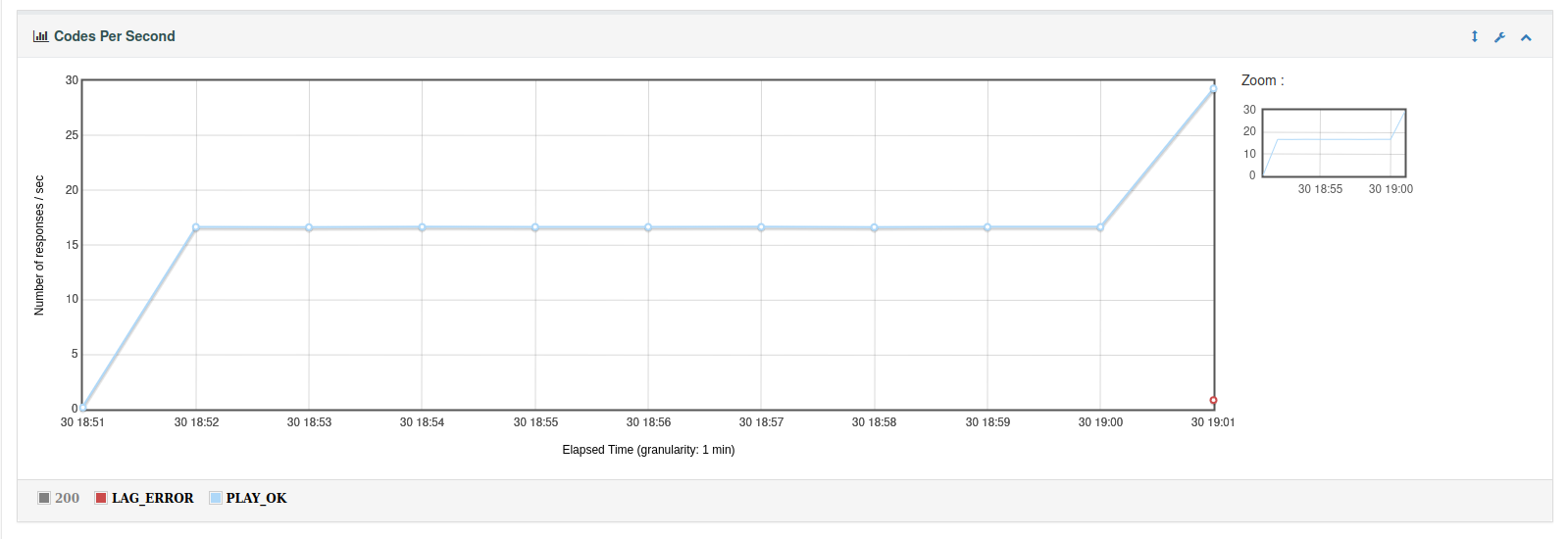
Have a clear representation of Happy Users (PLAY_OK) vs Unhappy ones (LAG_ERROR or PLAY_ERROR)
To analyse the difference between play errors and play success, the return code in the case of successes has been changed to PLAY_OK so that it differs from the HTTP 200 code used in previous versions.
You can find this modification on the Codes Per Second graph

Live Offset as a duration
Previously, live offset was represented as a number of segments available.
It has been changed to measure the duration buffered.
Meaningul APDEX
The technical VideoStreamingSampler’s that provides the custom metrics (that is by default generated every 60 seconds) was previously based for its response times (latency and connect time also) on the sum of the metrics for the last 60 seconds.
This metric was not meaningful and distorted the APDEX calculation.
Now those response time related metrics are computed based on the average of the metrics for the last 60 seconds.
This will enable you to improve the analysis of the report
Better UX
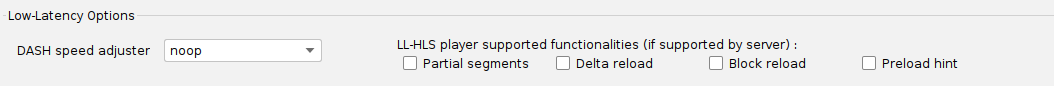
Low Latency features are configurable in the GUI
In previous versions, low latency features were configured using a properties file.
Now the plugin’s UX has been modified so that you can select the low latency features taken into account by the stream for which you want to carry out a performance test.
This simplifies the creation of your test plan, you can do everything from the GUI and you don’t have to use the properties file.
For example, if your stream only takes partial segments into account, you need to check the “Partial segments” box, as shown in the screenshot below.
You can find our articles about low latency here : https://www.ubik-ingenierie.com/?s=low+latency

Show Playlist gives more details
When using the “show playlist” button if the URL returns a media playlist, we have added a message for the bandwdith column to indicate that we are currently processing a media playlist and that it is not possible to retrieve this value.
Even more realistic player simulation
HLS streams
We have modified our calculation of the duration to be buffered.
For HLS streams, we use the tag EXT-X-TARGETDURATION.
From the HLS documentation :
The EXT-X-TARGETDURATION tag specifies the maximum Media Segment duration. The EXTINF duration of each Media Segment in the Playlist file, when rounded to the nearest integer, MUST be less than or equal to the target duration; longer segments can trigger playback stalls or other errors.
This modification allows us to be as realistic as possible in terms of requests to servers and to be flexible in order to avoid buffering too much and thus causing lag.
For the other stream types, we used the biggest duration of one of the chunks in the playlist.
Dash streams
We now perform DASH playlist reloads every minimumUpdatePeriod.
This avoids unnecessary reloads of the playlist and uses the value recommended by the server.
For Low Latency Dash streams, it is possible to request the segment before it is fully available.
This is possible thanks to the availabilityTimeOffset field, which has an impact on the calculation of the segment availability date.
Let’s see with an example what it means for the plugin :
<AdaptationSet id="1" contentType="audio" startWithSAP="1" segmentAlignment="true" bitstreamSwitching="true">
<Representation id="0" mimeType="audio/mp4" codecs="mp4a.40.2" bandwidth="96000" audioSamplingRate="44100">
<AudioChannelConfiguration schemeIdUri="urn:mpeg:dash:23003:3:audio_channel_configuration:2011" value="2" />
<SegmentTemplate timescale="1000000" duration="6000000" availabilityTimeOffset="5.500" availabilityTimeComplete="false" initialization="ubik_perf_test_$RepresentationID$.m4s" media="ubik_perf_test_$RepresentationID$segment$Number%09d$.m4s" startNumber="1">
</SegmentTemplate>
</Representation>
</AdaptationSet>
With this manifest the segment will be available 5.5 seconds before its official availability date.
Support for audio stream only
Another feature implemented is the support for audio-only streams such as podcasts, in an HLS audio-only stream, if the EXT-X-MEDIA tag does not contain the value TYPE=AUDIO then the audio chunks will be considered as video chunks.

Java version
Note that this version now requires Java >=11 and supports LTS versions:
- Java 11
- Java 17
Java 21 is not yet supported
About UbikLoadPack :
- Ubik Load Pack is used by Big players in the Video streaming field
- We provide professional services for Load Testing
- Learn more about our streaming plugin
- Detailed features of UbikLoadPack Streaming Solution
- Get a Free trial
You’ll probably also like:
Recent Posts
- Understanding HLS Interstitials and EXT-X-DISCONTINUITY in Ad Insertion 20 February 2025
- How to setup ads insertion on video streaming with AWS Services 26 November 2024
- UbikLoadPack Video Streaming Plugin 10.0.0 26 November 2024